Web sitemizin hızı, kullanıcı deneyimini doğrudan etkileyen ve dijital dünyada başarıya ulaşmamızı sağlayan en kritik faktörlerden biridir. İşte bu noktada, “First Contentful Paint” (FCP) devreye girer. FCP, bir web sayfasının yüklenmeye başladıktan sonra ilk içeriğin ekranda görünme süresini ölçen önemli bir metriktir. Bu metrik, web performansının ve kullanıcı deneyiminin iyileştirilmesi konusunda bize önemli ipuçları verir. Bu yazıda, FCP’nin ne olduğunu, web performansı üzerindeki etkisini detaylıca ele alacağız ve FCP’yi nasıl optimize edebileceğimiz konusunda en iyi pratiklere değineceğiz.
First Contentful Paint (FCP) Nedir?
First Contentful Paint (FCP), bir web sayfasının yüklenme sürecinde kullanıcının karşısına çıkan ilk içeriğin ekranda görünmeye başladığı anı ifade eder. Bu önemli performans metriği, sayfanın yüklenme hızını ve kullanıcı deneyimini doğrudan etkileyen faktörlerden biridir. Esasen, FCP ölçümü web sitesi sahipleri ve geliştiriciler için, ziyaretçilerinin sitelerinde ne kadar hızlı bir şekilde görsel geri bildirim aldıklarının bir göstergesi olarak hizmet eder.
FCP, bir web sayfasının performansının ilk ve en önemli ölçütlerinden biridir çünkü kullanıcıların site hakkındaki ilk izlenimlerini şekillendirir. Eğer bir sayfa hızlı yüklenirse, kullanıcıların siteyi kullanmaya devam etme ihtimali artar; tersi bir durumda ise, sabırsızlanan kullanıcılar sayfayı terk edebilirler. Bu nedenle, “First Contentful Paint” değeri, herhangi bir web sitesinin başarısında kritik bir role sahiptir.
Detaylı olarak bakıldığında, FCP süresi; kullanıcının sayfayı yüklemeye başladıktan sonra, metin, resim (logolar veya görseller gibi), SVG’ler veya non-white canvas öğelerinin herhangi birinin görünür hale gelmesi olarak tanımlanabilir. FCP değeri, saniye cinsinden ölçülür ve daha düşük FCP süreleri, genellikle daha iyi kullanıcı deneyimini işaret eder.
Sayfa yüklenme hızını doğrudan etkileyen “First Contentful Paint”, arama motoru sıralamalarında da önemli bir faktördür. Google gibi arama motorları, kullanıcı deneyimini ön planda tutan algoritmalar geliştirdiklerinden, sayfa yüklenme hızı yüksek olan siteleri daha üst sıralarda listelemeye meyillidir. Bu nedenle, FCP optimizasyonu SEO çabalarının ayrılmaz bir parçası haline gelmiştir.
Sonuç olarak, First Contentful Paint, web sitenizin ilk izlenimini ve genel performansını iyileştirmek için odaklanmanız gereken hayati bir metriktir. Optimizasyon teknikleri ile FCP değerlerinizi geliştirerek, kullanıcıların sitenize daha hızlı erişmesini sağlayabilir ve onlara daha iyi bir deneyim sunabilirsiniz.

FCP’nin Web Performansı Üzerindeki Önemi
Web sitelerinin başarısı, kullanıcı deneyimi ile doğrudan bağlantılıdır. Bu deneyimin önemli bir unsuru ise web sitesinin performansıdır. İlk etkileşim kullanıcılar için kritik bir öneme sahiptir; çünkü ilk izlenimler genellikle kalıcıdır. Bu nedenle, “First Contentful Paint” (FCP) gibi performans metrikleri önem arz etmektedir. FCP, kullanıcının web sayfasını yüklemeye başladıktan sonra ekranında ilk görsel içeriğin ne kadar sürede göründüğünü ölçer. Kısacası, FCP, kullanıcının sayfayı açtıktan sonra boş bir ekrana bakmadan ilk içeriği ne kadar zamanda görebildiğinin bir göstergesidir.
- Kullanıcı Memnuniyeti: Hızlı bir FCP süresi, kullanıcıların web sayfasıyla daha hızlı etkileşime girmesini sağlayarak, kullanıcı memnuniyetini artırır. Sayfa yükleme süresinin uzun olması kullanıcı tatminsizliğine ve hatta sitenin terk edilmesine yol açabilir.
- SEO (Arama Motoru Optimizasyonu): Google ve diğer arama motorları, kullanıcı deneyimini iyileştiren siteleri ödüllendirir. Hızlı bir FCP süresi, web sitesinin arama motoru sıralamasını olumlu yönde etkileyebilir.
- Dönüşüm Oranları: Web sayfasının hızı, e-ticaret siteleri için özellikle önemlidir. Zira kullanıcılar, yavaş sayfalarda satın alma işlemlerini tamamlamadan terk etme eğilimindedir. Dolayısıyla, FCP’yi optimize etmek satışları ve dönüşüm oranlarını artırabilir.
Kısacası, FCP’nin web performansı üzerindeki önemi yadsınamaz. Yüksek performanslı bir web sitesi, hem kullanıcı deneyimini iyileştirir hem de sitenin arama motorlarında daha iyi sıralanmasına katkıda bulunur. Bu nedenle, web geliştiricileri ve site sahipleri için FCP’yi sürekli olarak ölçmek ve optimize etmek büyük önem taşır.
FCP’yi Etkileyen Faktörler
First Contentful Paint (FCP), bir web sayfasının performansını ölçen kritik bir metriktir. Sayfanın kullanıcıya ne kadar hızlı içerik sunduğunu gösterir. Ancak, bu metriğin değerini etkileyen birkaç önemli faktör bulunmaktadır. Bu faktörleri anlamak, web sitenizin performansını artırmak için gereken adımları belirlemenize yardımcı olacaktır.
- Sunucu Yanıt Süresi: Sunucunun bir isteği karşılık verme süresi, FCP üzerinde büyük bir etkiye sahiptir. Sunucu yanıt süresi uzadıkça, sayfanın ilk içeriğini yüklemesi de o kadar uzun sürer.
- CSS ve JavaScript Dosyaları: Sayfanızın stil ve işlevsellik dosyaları da FCP’yi doğrudan etkiler. Bu dosyaların boyutu ne kadar büyükse ve yükleme sırası ne kadar karmaşıksa, tarayıcının sayfayı göstermesi o kadar uzun sürer.
- Görseller ve Medya Dosyaları: Sayfanızdaki görsellerin ve diğer medya dosyalarının boyutları, FCP değerini önemli ölçüde etkileyebilir. Büyük boyutlu görseller ve videolar, sayfanın yüklenmesini yavaşlatabilir.
- Tarayıcı Önbelleği: Kullanıcıların tarayıcı önbelleğini ne kadar etkin kullanabileceği de FCP üzerinde etkilidir. Önbelleğe alınmış kaynakların tekrar yüklenmesi gerekmediğinden, sayfa daha hızlı yüklenir.
- Ağ Bağlantısı ve Cihaz: Kullanıcının internet bağlantısının hızı ve kullanılan cihazın performansı da FCP’yi etkileyebilir. Daha yüksek bağlantı hızları ve daha güçlü cihazlar, genelde daha iyi FCP skorları elde eder.
Bu faktörlerin her birini detaylı bir şekilde incelemek ve optimize etmek, web sitenizin daha hızlı yüklenmesini sağlayarak kullanıcı deneyimini iyileştirebilir. Özellikle sayfa yükleme sürelerinin kullanıcı memnuniyeti ve dönüşüm oranları üzerinde büyük etkileri olduğunu unutmamak gerekir. Dolayısıyla, First Contentful Paint değerini optimize etmek, web sitenizin başarısı için kritik öneme sahiptir.
FCP Nasıl Ölçülür?
First Contentful Paint (FCP), bir web sayfasının kullanıcıya ilk içerik sunumunun ne kadar sürede gerçekleştiğinin bir ölçüsüdür. Bu, kullanıcıların web sitenizdeki içeriği ne kadar hızlı görebildiğini belirlemenin kritik bir yoludur. Peki, First Contentful Paint nasıl ölçülür? Bu sürecin temel adımlarını ve kullanabileceğiniz araçları inceleyelim.
Temel Adımlar
-
Sayfanın Yüklenme Sürecinin Anlaşılması:
İlk olarak, bir web sayfasının tam yüklenme sürecini anlamak önemlidir. Sayfa yüklenirken birçok aşamadan geçer, ve FCP bu aşamalardan sadece bir tanesidir. -
Performans Ölçüm Araçlarının Kullanılması:
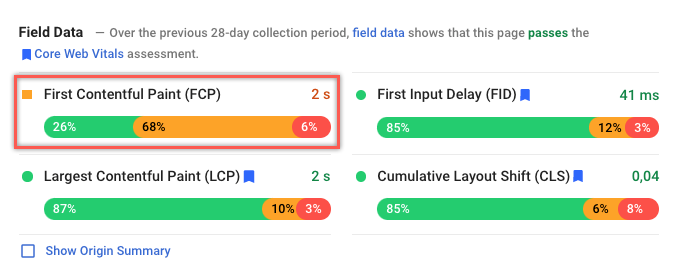
FCP’yi ölçmek için pek çok web performans izleme aracı bulunmaktadır. Google’ın PageSpeed Insights ve Chrome DevTools’un “Performance” sekmesi popüler seçeneklerdendir. Bu araçlar, sayfa yüklenme performansınızı analiz eder ve FCP dahil olmak üzere çeşitli performans metriklerini sunar.
Kullanabileceğiniz Araçlar
- Google PageSpeed Insights: Web sayfanızı analiz etmenize ve performansını iyileştirmek için öneriler almanıza olanak tanır. FCP skoru da dahil olmak üzere farklı metrikleri sunar.
- Chrome DevTools: Google Chrome’un geliştirici araçları içinde yer alan “Performance” sekmesi, sayfanızın yüklenme sürecini detaylı bir şekilde analiz etmenize imkan tanır. Bu araç, FCP’yi doğrudan görebilmenizi sağlar.
Sonuç
First Contentful Paint’i doğru bir şekilde ölçmek, web sitenizin performansını optimize etmek için atılacak ilk adımdır. Sunulan araçlar, bu metriği kolaylıkla ölçmenize ve ardından iyileştirme çalışmalarınıza başlamanıza yardımcı olur. Performansı ciddiye alan her web geliştiricisi için FCP, geliştirilecek alanları belirlemede önemli bir rol oynar.

Optimizasyon İçin En İyi Pratikler
Web sitenizin performansını artırmanın ve kullanıcı deneyimini iyileştirmenin önemli bir yolu, First Contentful Paint (FCP) süresini optimize etmektir. FCP, kullanıcının siteyi yüklemeye başladıktan sonra ilk içeriği gördüğü ana kadar geçen süreyi ifade eder. İşte FCP’yi optimize etmek için uygulayabileceğiniz en iyi pratikler:
Sunucu Yanıt Süresinin Azaltılması
- Sunucu Yapılandırmasının Gözden Geçirilmesi: Sunucunun hızı, FCP üzerinde doğrudan bir etkiye sahiptir. Sunucu yapılandırmanızı gözden geçirerek gereksiz yüklerden kurtulun.
- CDN Kullanımı: İçerik Dağıtım Ağı (CDN), içeriğinizi kullanıcılara daha hızlı bir şekilde sunmanıza yardımcı olur.
- Önbelleğe Alma Stratejileri: Dinamik içerikler için uygun önbelleğe alma stratejileri kullanarak tepki sürelerini iyileştirin.
Görsellerin Optimizasyonu
- Sıkıştırma: Görseller sitede en fazla yer kaplayan ve yükleme sürelerini uzatan ögelerden biridir. Görselleri sıkıştırarak boyutlarını azaltın.
- Gerekli Boyutta Kullanım: Görselleri kullanıcıya sunulacakları boyutta yükleyin, böylece tarayıcının yeniden boyutlandırma işlemi yapmasına gerek kalmaz.
- Modern Formatlar: WEBP gibi modern görsel formatlarını kullanarak daha iyi sıkıştırma oranları elde edin.
CSS ve JavaScript Dosyalarının Optimizasyonu
- Minify ve Combine: CSS ve JavaScript dosyalarını küçültmek (minify) ve birleştirmek (combine), dosya boyutlarının azaltılmasına ve dolayısıyla FCP süresinin kısalmasına yardımcı olur.
- Asenkron Yükleme: JavaScript’in asenkron olarak yüklenmesi, sayfanın geri kalanının yüklenmesini engelleyen blokları ortadan kaldırır.
Tarayıcı Önbelleğinden Faydalanma
- HTTP Headers: Tarayıcı önbelleğine uygun HTTP headerlarını kullanarak, ziyaretçilerin tarayıcılarına dosyaların daha uzun süre saklanmasını sağlayın. Bu, sitenin daha hızlı yüklenmesine yardımcı olur.
First Contentful Paint optimizasyonu, yalnızca kullanıcı deneyimini doğrudan etkilemekle kalmaz, aynı zamanda arama motoru sıralamalarında da önemli bir faktördür. Bu pratikleri uygulayarak, sitenizin performansını önemli ölçüde artırabilir ve kullanıcı memnuniyetini yükseltebilirsiniz.
Sunucu Yanıt Süresinin Azaltılması
First Contentful Paint (FCP), web sayfasının yükleme performansının temel göstergelerinden biri olarak kabul edilir. FCP’yi iyileştirmenin yollarından biri de sunucu yanıt süresinin azaltılmasıdır. Sunucu yanıt süresi, bir kullanıcının tarayıcıdan bir sayfa talep ettiği andan itibaren, sunucunun ilk byte’ı göndermeye başladığı ana kadar geçen süreyi ifade eder. Bu süre ne kadar kısa olursa, FCP değeri o kadar iyileşir. İşte sunucu yanıt süresini azaltmak için yapılabilecek bazı optimizasyonlar:
- Dinamik İçerik Oluşturma Sürecini Optimize Edin: Web sayfanızda dinamik içerik kullanıyorsanız, bu içeriğin oluşturulma sürecini hızlandırmak önemlidir. Veritabanı sorgularını, arka plan işlemlerini ve API çağrılarını optimize ederek bu süreci hızlandırabilirsiniz.
- Yüksek Performanslı Sunucu Donanımı Kullanın: Sunucu donanımı, sunucu yanıt süresini doğrudan etkiler. Yüksek performanslı CPU ve hızlı disk I/O’ya sahip sunucular, sayfa taleplerini daha hızlı işleyebilir.
- Web Sunucusu Yazılımını Optimize Edin: Apache, Nginx gibi web sunucusu yazılımlarının yapılandırmaları, sunucu yanıt süresini önemli ölçüde etkileyebilir. Bu yazılımların performans ayarlarını optimize ederek yanıt sürelerini azaltabilirsiniz.
- CDN (Content Delivery Network) Kullanımı: Bir CDN, içeriğinizi dünya çapında dağıtık sunucularda depolayarak kullanıcılara içeriğin coğrafi olarak daha yakın bir konumdan sunulmasını sağlar. Bu da sunucu yanıt sürelerini önemli ölçüde kısaltır.
Bu yöntemlerden faydalanarak, First Contentful Paint değerinizi iyileştirebilir ve kullanıcılarınıza daha hızlı bir web deneyimi sunabilirsiniz. Unutmayın, hızlı bir web sitesi, yalnızca kullanıcı deneyimi için değil, aynı zamanda arama motoru sıralamaları için de kritik öneme sahiptir.
Görsellerin Optimizasyonu
Web sitelerinde hız ve performansı artırmada, görsellerin optimizasyonu hayati bir role sahiptir. First Contentful Paint (FCP) değerinin iyileştirilmesi açısından görseller, sıklıkla göz ardı edilen ancak önemli bir faktördür. FCP, bir web sayfasının ilk içeriğinin ziyaretçinin ekranında görünmesi anını ifade eder. Bu süreci hızlandırmak için görsellerin optimizasyonu şu yöntemlerle gerçekleştirilebilir:
- Görsel Boyutlarının Küçültülmesi: Yüksek çözünürlüklü görseller, web sayfasının yüklenme süresini önemli ölçüde artırabilir. Bu nedenle, görsellerin boyutunun ekran çözünürlüğüne uygun olarak düzenlenmesi gerekmektedir. Araçlar kullanılarak veya otomatik olarak boyutlandırma yapılabilir.
- Görsel Formatlarının Değiştirilmesi: WebP gibi modern görsel formatları, JPG veya PNG formatlarına göre daha iyi sıkıştırma ve kalite sunar. Bu formatların kullanımı, görsellerin daha hızlı yüklenmesine olanak tanır.
- Tembel Yükleme (Lazy Loading): Sayfadaki görsellerin yalnızca görünür kısımlarda yüklenmesini sağlamak, ilk yükleme süresini azaltır. Bu yöntem, kullanıcı sayfayı aşağı kaydırdıkça diğer görsellerin yüklenmesini sağlar.
- CDN Kullanımı: İçerik Dağıtım Ağı (CDN), görsellerin coğrafi olarak kullanıcılara daha yakın sunuculardan yüklenmesini sağlar. Bu, görsellerin yükleme hızını artırır ve FCP değerini iyileştirir.
Görsellerin optimizasyonu, First Contentful Paint değerinin iyileştirilmesinde kritik bir adımdır. Görseller web sayfasının estetiğini ve kullanıcı deneyimini doğrudan etkilediği için, bu optimizasyonlar dikkatle uygulanmalıdır. Daha hızlı bir web deneyimi sunmak, kullanıcı memnuniyetini artırırken SEO performansını da olumlu yönde etkiler.

CSS ve JavaScript Dosyalarının Optimizasyonu
Web sitesi performansını artırmak için CSS ve JavaScript dosyalarının optimizasyonu kritik öneme sahiptir. Bu, kullanıcıların ilk içeriklerini ne kadar hızlı gördüğünü doğrudan etkiler ve bu yüzden First Contentful Paint (FCP) değerini iyileştirmede hayati bir role sahiptir. İşte CSS ve JavaScript dosyalarını optimize etme yolları:
- Dosyaları Sıkıştırma: CSS ve JavaScript dosyalarınızı küçültmek, yani yorum satırlarını, boşlukları ve gereksiz karakterleri kaldırmak, dosya boyutunu azaltır ve dolayısıyla yükleme sürelerini kısaltır. Bunun için çeşitli araçlar kullanılabilir.
- Dosyaları Birleştirme: Her bir CSS ve JavaScript dosyası, web tarayıcısının ayrı bir HTTP isteği yapmasını gerektirir. Dosyaları akıllıca birleştirerek istek sayısını azaltmak, FCP süresini kısaltabilir.
- Gereksiz Kodları Kaldırma: Kullanılmayan CSS ve JavaScript kodlarını kaldırmak, dosya boyutunu daha da küçültebilir. Örneğin, bir sayfada hiç kullanılmayan stil tanımları veya JavaScript fonksiyonları olabilir.
- Asenkron Yüklemeyi Kullanma: JavaScript dosyalarını asenkron olarak yüklemek, sayfanın diğer bileşenlerinin yüklenmesini beklemeksizin işlenmeye başlamasını sağlar. Bu, kullanıcının sayfayı daha hızlı görmesine olanak tanır.
- Modern Kodlama Tekniklerini Kullanma: ES6+ ve CSS3 gibi modern kodlama standartları, daha temiz ve daha etkili kod yazmanızı sağlar, bu da sonuç olarak performansı artırır.
Bu tekniklerin uygulanması, web sitenizin First Contentful Paint (FCP) değerini önemli ölçüde iyileştirebilir. Web geliştiricileri ve site sahipleri, kullanıcı deneyimini iyileştirmek ve SEO puanlarını artırmak için bu optimizasyonları düzenli olarak gözden geçirmeli ve uygulamalıdır.
Tarayıcı Önbelleğinden Faydalanma
Web sitenizin performansını artırmanın en etkili yollarından biri tarayıcı önbelleğinden maksimum düzeyde yararlanmaktır. Bu yöntem, kullanıcıların daha önce ziyaret ettikleri web sayfalarının verilerini tarayıcılarında saklamalarını sağlar. Böylece, kullanıcılar aynı web sayfasına tekrar geldiklerinde, sayfa içeriğinin büyük bir kısmı tarayıcı önbelleğinden hızlı bir şekilde yüklenebilir. Bu durum, “First Contentful Paint” (FCP) metriğinin iyileşmesine önemli ölçüde katkıda bulunur.
Tarayıcı Önbelleğini Etkili Kullanmanın Yolları:
- Önbellek Süresini Belirleme: Statik kaynaklarınızın (CSS, JavaScript, görseller vb.) ne kadar süreyle önbellekte kalacağını belirleyin. Örneğin, bu kaynaklar üzerinde sık sık değişiklik yapmıyorsanız, önbellek sürelerini uzatabilirsiniz.
- E-Tag ve Last-Modified Kullanımı: Bu iki başlık, tarayıcıya bir dosyanın son değiştirilme tarihini veya versiyonunu bildirir. Böylece, tarayıcı dosyanın güncel olup olmadığını doğrulayabilir ve gereksiz yüklemeleri önleyebilir.
- Gzip Sıkıştırması: Gzip, web kaynaklarınızı sıkıştırarak tarayıcıya gönderilen veri miktarını azaltır. Bu, hem ağ üzerindeki veri transfer süresini kısaltır hem de FCP süresini iyileştirir.
- Cache-Control ve Expires Başlıkları: Bu başlıklar, tarayıcıya ve ara sunuculara bir kaynağın ne kadar süreyle geçerli olacağını bildirir. Doğru şekilde yapılandırıldığında, bu başlıklar web sayfanızın yükleme süresini önemli ölçüde azaltabilir.
Örnek Önbellek Yapılandırması:
| Kaynak Tipi | Önbellek Süresi |
|---|---|
| CSS ve JS Dosyaları | 1 Yıl |
| Görseller | 6 Ay |
| HTML | 1 Gün |
Tarayıcı önbelleğinden etkin şekilde faydalanmak, kullanıcıların sitenizi daha hızlı yüklemelerini sağlar ve “First Contentful Paint” metriğinde önemli iyileşmelere yol açar. Böylece, web sitenizin genel kullanıcı deneyimi gelişir ve arama motorları tarafından daha olumlu bir şekilde değerlendirilir. Bu stratejileri uygulamak, web performansınızı artırırken aynı zamanda sunucu yükünü azaltır ve veri kullanımını optime eder.
Gelecekte FCP’yi İyileştirmek İçin Yöntemler
First Contentful Paint (FCP), web sitelerinin performansını ölçen kritik bir metriktir. Kullanıcıların site içeriğini ne kadar hızlı görebildiklerini belirleyerek, kullanıcı deneyimini doğrudan etkiler. Bu nedenle, FCP’yi sürekli olarak iyileştirmek, web geliştiricileri ve site sahipleri için önem taşır. İşte, gelecekte FCP’yi iyileştirmek için izlenebilecek yöntemler:
-
Dinamik İçerik Yönetimi:
- İçerikleri kullanıcı davranışlarına göre optimize ederek, yalnızca gerekli olan içeriklerin yüklenmesini sağlamak. Bu, özellikle mobil cihazlarda FCP sürelerini önemli ölçüde iyileştirebilir.
-
HTTP/3 Kullanımı:
- Web sitelerinin yüklenme süresini azaltan HTTP/3 protokolüne geçiş yapmak. Bu protokol, önceki sürümlere kıyasla daha verimli bir veri transferi sağlayarak, FCP sürelerini kısaltır.
-
Yapay Zeka Optimizasyonları:
- Yapay zeka ve makine öğrenimi algoritmalarını kullanarak, kullanıcıların en çok ilgilendiği içeriklerin öncelikli olarak yüklenmesini sağlamak. Bu, aynı zamanda siteye özgü içerik önerileri sunarak kullanıcı deneyimini de iyileştirir.
-
Edge Computing:
- İçeriklerin kullanıcılara daha yakın bir noktadan sunulmasını sağlayarak, veri iletim sürelerini azaltmak. Edge computing, içeriklerin daha hızlı bir şekilde yüklenmesine olanak tanır, böylece FCP skorları da iyileşir.
-
5G Teknolojisinin Kullanımı:
- Mobil internet hızlarının artması, özellikle mobil cihazlarda FCP iyileşmesine katkıda bulunur. 5G teknolojisinin yaygınlaşmasıyla birlikte, web sitelerinin yüklenme süreleri önemli ölçüde azalacaktır.
-
Modern Kodlama Tekniklerinin Kullanılması:
- WebAssembly gibi modern kodlama tekniklerinin kullanımı, JavaScript gibi yorumlanan dillere kıyasla daha hızlı çalışır. Bu teknikler, FCP skorlarının iyileştirilmesine yardımcı olur.
Gelecekte FCP’yi iyileştirmek için uygulanabilecek yöntemler dinamik ve teknolojinin evrimine bağlı olarak sürekli gelişmektedir. Web geliştiricileri ve site sahipleri, bu yenilikleri takip ederek ve uygulayarak, kullanıcı deneyimini sürekli olarak iyileştirebilir.